Microsoft Edge(Windows 10)の動作検証とWeb制作への影響
ついにリリースとなったWindows 10。予想より人気(というか興味)が高いようで、ダウンロード数も順調に伸び、レビューも多数上がってきていますね^^。
我々Web制作に携わる者にとっては、新OSリリースの度に余計なことをやってくれちゃうMicrosoft社ですが、今回もWindows 10には新しいブラウザ【Microsoft Edge】なるものを開発・実装していただけるようなので、胸くそが悪かったり夜も眠れなかったり、いや、また面倒な個別対応が増えるんじゃないかと、あれやこれや憶測が飛び交っていましたね。
当事務所も、なる早で検証しなくてはということで、Windows 10環境を導入して色々確認してみました。

1. Microsoft Edge(Windows 10)の検証環境
マシン : メモリ20GB・Xeon 8CoreのMac Pro・OS10.10 Yosemite(SSDで稼働中)
仮想環境: Parallels Desktop 11 for MacにWindows 10を追加インストール
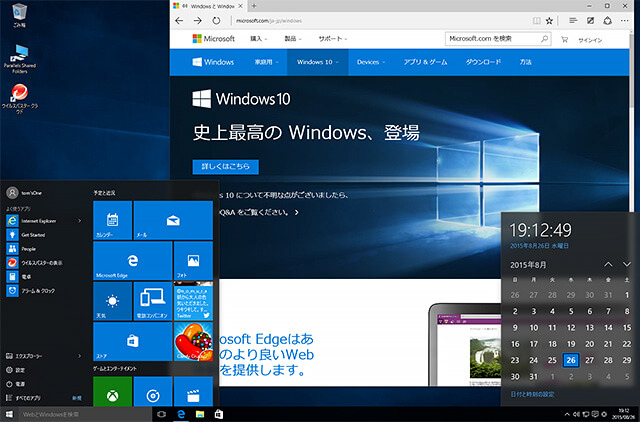
2. Windows 10の操作感
Microsoft Edge検証の前に、Windows 10を初めて触れた感想を…
Windows 10はWindows 7と8(実質的には8.1を指します)の良いところを足して割った感じといった表現のレビューが多いですが、やはり私もそう思います。
私感ではWindows 10の動作はなかなか軽快で好印象を持ちました。マシンスペックにもよるでしょうが、最近のCore i5などを積んでいる普通のマシンなら、あまりもたつきを感じないのではないでしょうか。
当事務所では全てMacでの制作環境のため、IEをはじめ各種ブラウザでの動作確認を行う事以外にWindows OSで作業することは滅多にありません。しかし、これまでWindows 2000移行全てのOS(Windows実機のMe・XP、Mac仮想環境でのVista・7・8)を一通り使用して来た経験での感覚は、Vista以降のOSと比較してWindows 10はキビキビ・スムース感はトップだろうと感じました(システム自体が軽量ながら隔世感がありすぎのWindows 2000あたりは除外)。
保守的なユーザーが多数を占めるWindowsの場合、Windows 8のデフォルト画面やその操作はとても受け入れがたいものだったのではないかと思います。スマホやタブレットをメインに使っているユーザーがPCを併用しようとした際には、Windows 7よりWindows 8のほうが直感的・スムースに移行できるかもしれませんが、Macのキャリアユーザーから見てもWindows 8のUI、UXが優れているとはとても思えませんし、実際Windows 8の普及は進みませんでした。
新しいWindows 10の新機能についてのレビューは他にあふれているのでそちらにお任せしたいですが、スタートメニューが復活し、そのメニュー内にカスタマイズ自由なアプリアイコンも加わったことで、Windows 7からのユーザーも、より直感的・快適に操作できるかと思います。
そして「X box」や、MacでいうSiriのような「Cortana」が搭載され、PC・タブレットだけでなくWindows PhoneやXbox Oneなどでも共通使用できるマルチプラットフォームOSということで、広範囲な普及が望めそうですね。
3. Microsoft Edgeの動作検証
さて、本題のMicrosoft EdgeによるWebサイトの動作検証です。
ひとことで「ほっとした」が、正直な感想です。(・◡・)
Microsoft Edge公開前のキャッチは【最新のWeb標準に対応】でしたので、当然といえばそれまで。でも、Microsoftさんのことなので、Web標準に対するバグ的な解釈が怖かったところです。
真っ先に当事務所が制作したサイトを確認したのですが、近年のHTML 5、数年前までのXHTML 1.0、どのサイトもValidなWeb標準で制作しているためか、Microsoft Edgeでのレンダリング・動作は全く問題無いようです。最近よく使うようになったCSS 3によるTransition、Transform、Animation系などの動作は、IE-11 に比べて気持ちスムースになったような感じがします(気のせいでしょうか)。

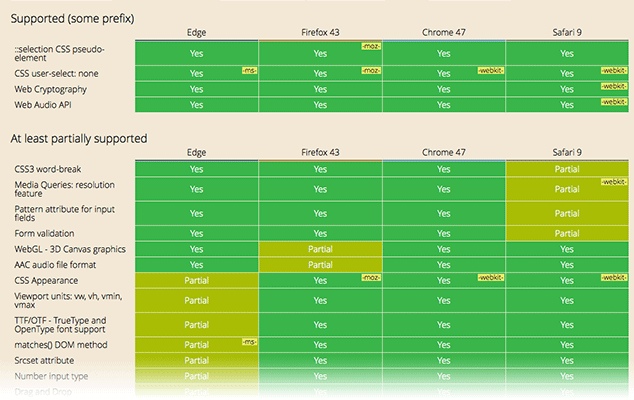
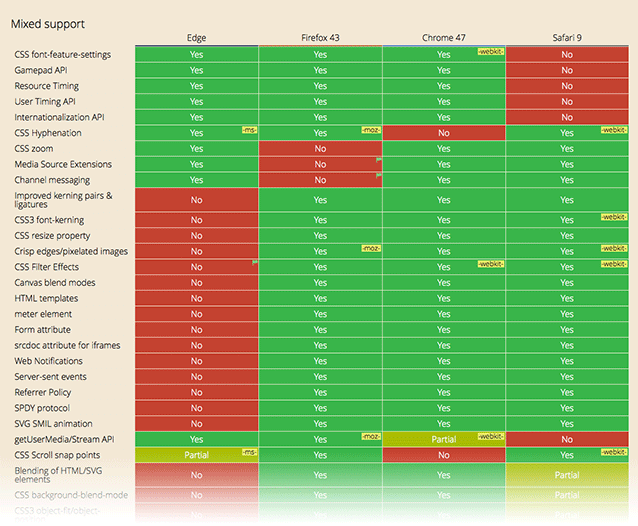
各種ブラウザについて、Web標準サポート内容の詳しいリストを提供してくれる「Can I use」のサイトに公開されているとおり、Microsoft EdgeのWeb標準への対応力は「IE-11」よりちゃんと進化しており、それらはきちんと解釈・レンダリング・動作しているようです。
HTML 5のサポート要素についてはあまり増えていませんが、CSS 3プロパティのサポートがいくつか増え、3D Transformsに完全対応したあたりはちょっと嬉しいかもです。

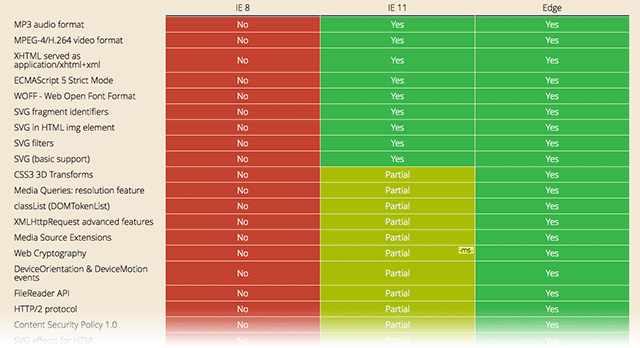
新旧のInternet Exprolerを比較するとその差は歴然。IE-8 のユーザーがまだいるなんて呪わしく見えますね (^^;;

しかしながら、jsAPI系や、その他の機能がいくつか増えているものの、SVG系へのサポートはそれほど増えてはおらず、SVG SMIL animationもまだ未対応のようです。
このように、現状ではChromeやSafariなどの先進ブラウザと比較してしまうとサポートされる要素・機能は見劣りしてしまいますが、それよりも他と異なる解釈・実装やバグが無いことがイチバンだと思います!拍手 (^^
また、Microsoft Edgeでも、CSS 3の一部のプロパティでは例によってベンダープレフィックスが必要ですが、IE-11と同一のプロパティに同一のベンダープレフィックス「-ms-」をつけるようになっているらしいので、今のところ追加修正を加える必要も無いようです。
ひとまず、Web標準に適合し「IE-11」で問題無いサイトはMicrosoft EdgeでもOKということでしょう。
4. Web制作時の注意事項
A. ユーザーエージェント
今のところ特に注意すべき点はひとつ。ユーザーエージェントに関する部分でしょう。
Microsoft Edgeのユーザーエージェントは
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10xxx
または
Mozilla/5.0 (Windows NT 10.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10xxx
のように、AppleWebkit、Chrome、Safariを列記し、最後にEdgeを入れた何だか疑わしいようなコードになります。
これは、Webkit系ブラウザ用の処理を実行できるように互換性を持たせるため、という名目のもとMicrosoftさんが「例によってやってくれちゃった」今回の代表作のようです。
よって、ユーザーエージェントを用い、Webkit系ブラウザ向けの処理を行っている場合は、Microsoft EdgeでもWebkit同様に動作することになります。
Microsoft Edgeでは動作させたくない、あるいはEdgeでは誤動作しているといった場合には、Edgeを除外する処理を追加する必要があるでしょう。
B. その他
Windows 10はMicrosoft Edgeが基本ブラウザとなりますが、IE-11 も同梱・残しており、どちらを使うかはユーザーに委ねられています。
現段階では、Microsoft Edgeの普及率はまだ白紙状態であり、予測も難しいところでしょう。
そして、Microsoft Edgeに今後サポートされる項目が増えてくると、他 IE や先進ブラウザとの差異が出る可能性も否めません。その場合は、Microsoft Edgeへの個別対応が必要になってくるかもしれません。
しかし、もうすぐ「IE-8」のMicrosoft サポートも終了します。
我々、Web制作者が「IE-8以下」への対応を外せるようになれば、表現の幅が広がり制作効率も上がります。そしてWindows 10の普及が進めば、「IE-9、10」も切り捨てられるでしょう。そんな夢のような環境が、早く実現することを願って止みません^^/
5. Microsoft Edgeのパフォーマンス
Web制作に関わる方なら
- Microsoft Edgeのブラウザとしてのパフォーマンスはどれくらいなの?
- 動作表現・レンダリング速度、JavaScriptの処理能力は先進ブラウザと比べてどうなの?
など、スペック・技術面についても知りたくなるのが道理。
それについては、インタラクティブコンテンツプロダクション・ICS LAB の鹿野 壮さんが、「新ブラウザMicrosoft Edgeの実力はいかに? Web制作者が抑えておきたい各ブラウザを上回るHTML5描画性能」という有用で詳しい記事を提供されていますので、ぜひご参考下さい!
その検証結果によると、Microsoft Edgeは他の先進ブラウザと比較して遜色が無いばかりか、DOMやHTML5 Canvasの検証スコアではChromeをも凌ぐ速いブラウザだったとのことです!
( °o°) 驚!
私的なまとめ
Microsoft Edge。
どうやらコイツは、我々Web制作者・Windowsユーザーの両者にとって歓迎すべきブラウザのようです。恐らく、今後の進化を応援すべきブラウザなのでしょう (・◡・)