Webサイト表示速度の高速化について
ホームページの表示速度は、速いほどメリットがあります。それがどんな事かは後述しますが、まず表示速度が標準より遅い場合はどうなるのかから書いてみたいと思います。
表示速度が遅いWebサイトのデメリット
Webでの検索や情報収集の際、
なかなか開かないページをクリックしちゃったらしい
↓
「遅い!許せん!」と怒りを感じる(おおげさか (^^;;
↓
我慢できず何も見ずに閉じる、といったことは良くあると思います。
そのようなホームページが、企業やビジネスのWebサイトであったらどうでしょう。
そのサイトの見込み客だけでなく、多数のネットユーザーを門前払いすることで、「おもてなしの心がない」or「無礼」という印象を与えてしまうため、企業イメージ・信頼感を落とすことにもなりまねません。
また、検索エンジン「Google」の方針により、検索結果のランキング「順位」を向上させられない可能性も高まります。そして、サイト内のどのリンクをクリックしても表示が遅いというホームページなら、もはやユーザーに苦痛を与えるためにあるツールといっても過言ではなく、企業やビジネスにとってのホームページがあまりに遅いなら「無いほうが得」というケースさえ有り得ます(実際、よく見受けます)。
速い・遅いの基準
では実際、ホームページの表示が何秒なら速いの?遅いの?という、基準・標準の数値を知りたいところです。 しかし、どこかの協会や団体が決めているわけではないので、Googleが用意しているPageSpeed Insightsの分析結果やGoogleスタッフが発信するコメント、そして、ユーザーの体感・行動などのデータをWeb関係者が分析した数値などを参考に判断することになります。
それらによる、2015年2月現在でのページ表示速度は
- 速い = 1秒未満
- 速め = 2秒未満
- 標準 = 3秒未満
- 遅め = 3秒以上
- 遅い = 5秒以上
- 遅すぎ = 8秒超、といった数値が判断基準ではないかと思われます。
これらの数値は年を追うごとに変化し、ホームページのジャンルや、運営・SEO・プロモーションなどの見地によっても、求める理想値が変わってるでしょう。
またサイト内には、トップページ以下多様なページがあり、ページごとに読み込み負荷がかかりやすい画像や動画、処理の重めなスクリプトなどが有る・無いの差があると思いますが、サイト(全てのページ)平均値が2秒以内になるよう努め、1秒台前半を目指すべきとする意見が多数です。
とりあえず、サイト平均3秒以内をクリアできていれば、標準的なホームページといえそうですが、ビジネスのためのサイトなら平均2秒以内を目指したいところです。
またECサイトなら、価格やサービスをあちこちのサイトで比べるので「表示を待てない」というユーザー傾向が高まります。現在のECビジネスでは、収益の維持・向上のために、より速い表示への改善が必須となっており、Web業界において「Amazonでは、表示が0.1秒高速化されるごとに売り上げが1%向上する」というデータが頻繁にピックアップされていることからも、表示高速化の重要性が伺えるかと思います。
速いWebサイトのメリット
ここで、ようやく速さのメリットです。
1. コンバージョンを向上させます。
まず言わずもがなですが、パッと開くページは誰でも気持ち良く、好印象を持つものです。
速いページは文章やコンテンツに集中しやすく、次々とクリックしてもストレスが無いため回遊率も高まります。
そのようなサイトは、多くのページを見て商品やサービスを充分に理解してもらえるだけでなく、そのホームページと運営者へ信頼感を高めることでしょう。ユーザーは、そのホームページからベネフィットを得る必然性を持ちやすくなるため、結果的に問い合わせや購入へ繋がる確率が向上するのも道理というわけです。(もちろん、ユーザーを引きこむコンテンツや、導線設計が出来ていての話ですが)
ビジネスサイトは、収益・コンバージョンの維持向上が不可欠です。
ホームページの高速化は「やらなければならない事」と考えて当然でしょう。
2. 検索結果の順位に好影響を与えます。
Googleによる検索順位の決定には多様なファクターがありますが、サイト表示の高速化によって「順位を上げる」効果があるのでしょうか。
Googleは「サイトの表示速度が順位決定のファクターである」と公表しているため、順位向上の可能性を高めるかもしれませんが、いくつかサイト高速化を施策した私の実感としては、高速化前後での順位向上は微々たるものです。
しかしながら、新しく追加したページが即インデックスされて検索表示されたり、更新・変更したページも素早く検索結果に反映されるようになるケースを多く体験しています。
そのような効果が何をもたらすかというと、適正なホームページの運営を行っていれば、主要キーワードでの順位は微増ながら向上し、下落を抑えるというメリットを生んでいるようです。
検索順位への影響について、もう少し論理的にみてみましょう。
現在、日本国内で利用されている検索サイトは「Yahoo!」と「Google」の2つにほぼ独占されています。そして、あらゆるホームページを収集して検索順位を決める「エンジン」はGoogleのみです。(わかりやすくするため、Bingなど国内ではマイノリティなエンジンは度外視します)
Googleエンジンのクローラー(Googlebot)は、全世界で1兆を超えるウェブページを発見しており、それらを効率的に巡回してデータ収集しています。表示が速いサイトは、クローラーの巡回・データ収集にかかる時間と労力を助けるだけでなく、頻繁にサイト内にある多くのページを巡回してくるようになります。逆に遅いサイトは、クローラーへ負荷をかけることになるため、サイト全体の巡回を敬遠しがちになるようです。
実際Googleは、負荷を与えるサイトは好ましくないと公言しており、全てのホームページに対して速いサイトへの改善を求めています。速いホームページを運営し、Googleへスムースな巡回・クローラビリティを提供する事は、SEO面でも欠かせないファクターと言えるでしょう。
また、Google社によるエンジン運営の観点だけでなく、Googleは自社の存在価値と経営の維持向上を図るため、ユーザーにとって価値あるホームページを提供したいと考えています。
そのため、高いニーズに対して独自の有用な情報があるホームページほど高得点を付けますが、ユーザビリティ面も正確に判断しようとしています。
視認性が良くない、そして遅いホームページは得点から減点される要素となりかねませんが、高いユーザビリティをもつホームページなら、優れたクローラビリティも兼ね備えることにもなり、それは好影響につながります。
ビジネスサイトは、より検索上位を目指す事が不可欠です。
ホームページの高速化は「やらなければならない事」と考えて当然でしょう。
3. エコロジーに貢献します。
ホームページの運用サーバー、Googleクローラ、プロバイダなどのデータを転送するネットワーク。どれも、多大な電力を必要とする設備です。
世界に存在するホームページが高速化され、データの転送量が減るほど省電力を実現できます。
より省電力を進められれば、サーバーやネットワークを運営する会社もコスト削減になるため、ユーザーエンドの費用を抑えたり、より快適な環境への設備投資を図ることも可能になるでしょう。
また、ホームページ表示の待ち時間が短縮されるほど、閲覧するユーザーのパソコンやモニタの電力と、ユーザーの浪費時間をも削減できます。
地球にやさしい。
古いキャッチですが、あなたのホームページの高速化は、間違いなく地球と人に貢献します。
リテラシーの高い人や、Webやインターネットを牽引する企業・団体だけの問題ではありません。
ホームページ高速化 = 省電力、「やるべき事」と考えて当然でしょう。
Webサイトを高速化しよう
高速化のメリット・デメリットを理解したら、早速実行しましょう。
といっても、この記事を読まれる方は、どうやってホームページを高速化すればいいの?
という方が多いでしょう。
結構詳しいぞという自身のある方も、以下に続くガイドを再確認してみてはいかがでしょうか。
1. まずチェック
まずは現状チェックです。
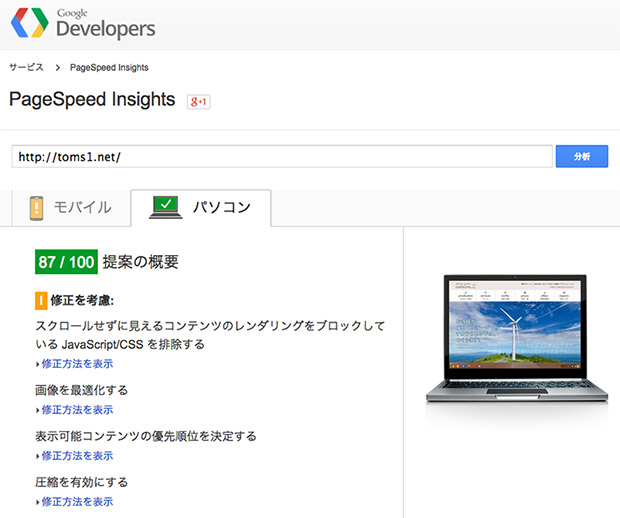
Googleが用意しているPageSpeed Insightsのページで、あなたのホームページのトップページURLを入力し「分析」してみて下さい。どこをどのように改善すればいいのかをGoogleがご丁寧に指導してくれますので、まずはこれを参考にして下さい。
分析結果に、赤(危険)やオレンジ(要改善)の表示が出たなら、とりあえず80点以上のグリーン表示になることを目指します。もし90点以上なら、かなり最適化が出来ていますので、より高速化を行うには高度な技術と施策、そして高価なサーバーが必要になってきます。
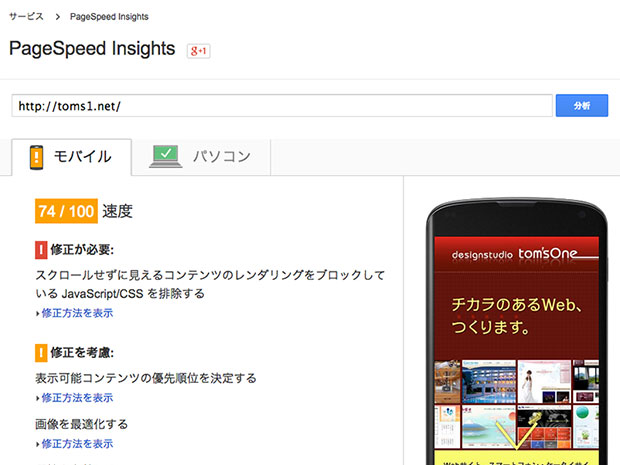
下記は、弊社ホームページ(このWebサイト)の分析結果です。モバイルとパソコン、2環境に分けて測定されますが、パソコン環境では87点のグリーン表示となっており、一通り高速最適化を施したためか、高得点をマークしています。

モバイル環境は、要修正の表示が一点でてしまい74点。もう一歩、の判定となってしまいました。

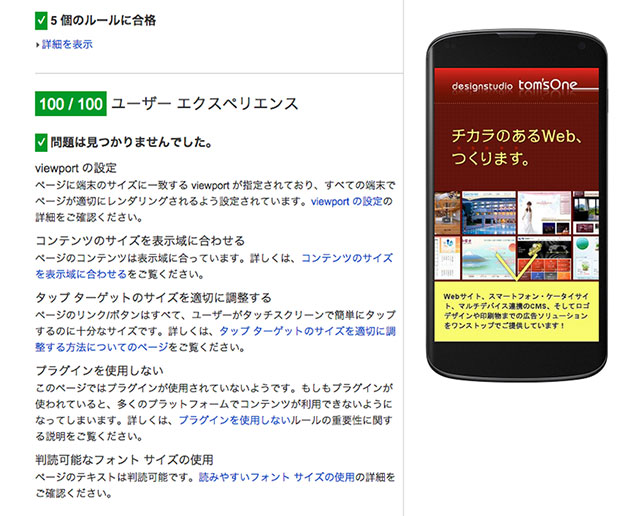
ただ、ユーザーエクスペリエンスは満点なので、ユーザビリティは問題ないようです。

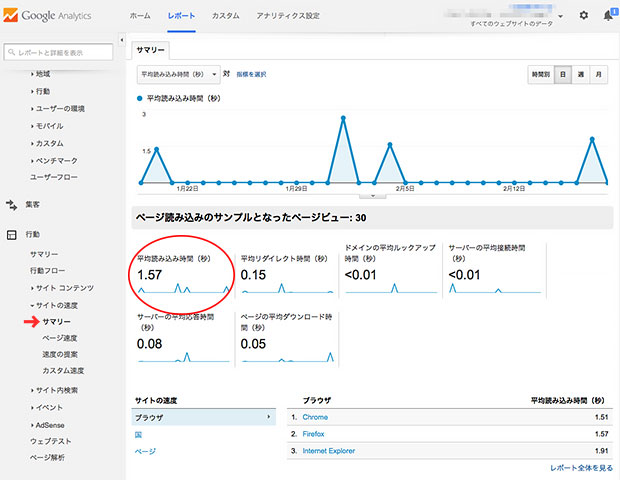
実際の表示速度がどれくらいなのかを調べるには、各ブラウザの開発ツールやコンソールを使う手段もあります。でも、ビジネスサイトを運営されている皆さんなら、アクセス解析にGoogle Analytics(アナリティクス)を使っていることでしょう。このAnalyticsの機能のうち「サイトの速度」を観れば、アクセスされているページの平均読み込み速度ですぐ確認できますし、ページごとの速度、改善点まで教えてくれます。なにより、Googleが判定する速度なので公正な速度数値と捉えられるだけでなく、このベンチマークを改善への基準点とすることができるでしょう。
下記は、弊社ホームページ(このWebサイト)の「サイトの速度」のサマリーです。
ホームページ内にある全ページの平均読み込み速度は「1.57秒」。まずまずといったところですが、とある1ページだけ3秒台となってしまっているため改善が必要です。
閲覧ブラウザごとのベンチマークも右下に表示され、
Chromeなら1.51秒、FireFoxは1.57秒、Internet Explorerだと1.91秒となり、
ブラウザのレンダリング性能だけでなく、ソースとファイル構成の相性や、Explorerだけ追加ファイルを読ませる設定などが、速度の差となって表れています。

また、最適化すべき事項のほとんどはPageSpeed Insightsのルールの「速度に関するルール」に示されています。
まだ高速化を実施していないホームページなら、これらの項目を出来るだけ実施することで相応の表示速度の最適化ができるはずです。
現在遅いサイトなら、数秒短縮できるかもしれません。
2. 高速化の三大要素
ホームページの表示速度に関わる要素は、大きく分けて3つあります。
- A. ファイル: 読み込むファイル数とそれらのファイルサイズ(データ容量)
- B. ソースコード: ブラウザのレンダリングに関わるソースコードの記述内容
- C. 応答と負荷: サーバーとユーザー間のデータのやりとり
たいていの場合、表示速度を遅くする最大の要素は、Aの「ファイルサイズ」でしょう。
画像、スクリプトライブラリ、CSS、SNSのボタンやプラグイン、といったファイル数・ファイルサイズが、表示速度を大きく左右しています。
実際のビジネスのためのホームページは、重めなファイルでも外せない事項や実装せざるを得ない機能がありがちです。そのようなサイトの場合、1秒台はとうてい無理だとしても、2秒台を確保できるよう取り組むべきではないかと思います。
Webサイト高速化・最適化のテクニック
それでは、ホームページの表示を高速化するための基礎的なテクニック・解決法として、先に明示した高速化の三大要素ごとに列記していきます。
A. ファイル対策
1. 写真(JPGファイル)の最適化
実際にブラウザで見える画像サイズの大小ということもありますが、容量(ファイルサイズ)を圧縮する事を画像の最適化と呼びます。
例えば横幅1000pxのJPGファイルなら、そのままの容量は1Mb(メガバイト)近くあるかもしれませんが、適正に圧縮する事で、見た目は変わらずに200Kb(キロバイト)くらいに容量を縮小できます。3枚あるなら2.4Mb軽減できるので、表示速度はすぐ体感できるようになります。
画像を圧縮してする方法は、PhotoshopやFireworksなどの画像編集ソフトを用いる事が多いですが、検索すればドラッグドロップ一発で圧縮してくれる無料サイトもあり、品質も充分なサービスが増えています。
余談ですが、1枚1Mb以上の写真を10枚、20枚と掲載しているサイトを見る事があります。
言語道断ですね (^^;;
2. 画像(PNGファイル)の最適化
通常、文字画像やイラストなど、写真以外の画像はPNGまたはGIF形式を用います。
画像編集や描画ソフトで書き出す場合、背景を透過しない形式なら最適化も簡単ですが、透過形式の場合だと奥が深いです。書き出すソフトに透過PNGのプラグインを導入するか、Webサービスを利用して再圧縮すると、30〜70%の軽量化が出来る場合があります(200Kbの画像が60Kbになったり)。しかし、使い方が良くないと激しく劣化してしまう事もあるので、さじ加減というか見極められる経験値が必要かもしれません。
3. CSSスプライトを使う
ブラウザがページを表示する際、ページ構成要素・必要なファイルをサーバーへ要求しますが、これをHTTPリクエストと呼び、その要求に応えてサーバーがファイルを送信することをHTTPレスポンスと呼びます。HTTPリクエストは、送信のレスポンスに比べて高い速度コストを必要とするばかりか、ブラウザが一度に接続できるファイル数は6つ程度までなので、6ファイルごとにタイムラグが発生します。つまり、必要なファイル数が多いほど、表示速度は遅くなることになります。
ファイル数を減らす手段の第一手がCSSスプライトで、アイコンやヘッダ・フッタに用いる画像など、サイト内で共通利用する画像を一つにまとめ、背景画像としてCSSの位置指定で表示させる方法です。30点、50点の画像を一つにまとめることも可能なため、30、50の転送量を1回に削減することになるのです。
共通画像を一つ、ページごとの画像を一つ、と出来る限りまとめてスプライト化してことで、サイトの高速化に大きく貢献するでしょう。
また、シャドウ、角丸、半透明などの表現のために画像を使用しているなら、CSS3のshadowやradius、Opacity・RGBaに置き換えて、画像数の削減を図りましょう。
(* CSSとは、Webページのレイアウトやデザインを指定するファイルです)
4. CSSファイル数を削減する
リセット、基本構成、フォント指定、ページごとなど、管理のしやすさから複数のCSSファイルに分けるケースも多いですが、先に書いたHTTPリクエスト面の不利益から、高速化のためには好ましくありません。CSSはできるだけ1、2ファイルにまとめ、短いCSSはHTMLに直書きする方が得策です。
CSSファイルの読み込み記述ですが、@importは無用なリクエストを増やしたり、ブラウザによっては同時接続の妨げになるなど、表示速度を遅くする大きな要因として証明されています。@importを使った読み込みは、絶対避けましょう。
また、CSSコードのスペース、改行、コメントは最小限にして、ファイル容量削減に努める姿勢も大切でしょう。
5. JavaScriptファイル数を削減する
今どきのホームページは、レンダリング、アクションなどリッチなフロントエンドを実装したり、他サイトとの連携、各種解析などを行うため、多様なスクリプトファイルを読み込ませる事が多くなりました。
それら多数のスクリプトを一つずつ読ませることは、前述同様HTTPリクエストの増加による速度遅延を招くため、機能や不具合が出ない限り1ファイルにまとめ、短いスクリプトはHTMLに直書きするべきでしょう。
またファイル容量削減のため、スクリプトの内容を変更する可能性が低い部分は、ソフトやWebサービスを使ってコメント、スペースや改行などを削除し、ファイルをminify(容量最小化)しておけば最善です。
6. SNS関連
Facebook、twitterをはじめ、ソーシャル係のボタンやプラグインをホームページへ組み込み、連携を図る事も良くありますね。しかし、これらの中には重い処理によってページの速度遅延を引き起こすものもあります。
それらは、非同期読み込みやページ読み込み後にロードする設定にしたり、可能ならできるだけ軽量かつ速度の速いものに変更しましょう。マーケティング・ビジネス面で影響がないようなら、思い切って外すという選択も考えてみましょう。
B. ソースコード対策
1. HTML
- HTMLのデータ容量については、何千行にもなる長大なソースでなければ、テキストが5000や1万文字あったとしても50Kbを超えることはあまりないので、ほとんど気にする必要はないでしょう。
- ブラウザは、読み込んだソースやCSSを解析してレンダリングをはじめます。過度なDIV、SECTIONなどのコンテナ使用、入れ子や絶対配置などはレンダリング遅延の要因になるため、出来る限りシンプルなコンテナ設計とコード記述を心がけましょう。特に意味もなくタグで囲むことも避けましょう。
- 画像タグは、サイズ(幅・width|高さ・height)を指定記述しましょう。ブラウザは、サイズ指定がないと画像を読み終えるまでレンダリングを開始しない傾向になります。
- CSSやスクリプトの外部ファイルは、意外と時間がかかるものです。それらを読み込むタグの位置を最適化しましょう。ブラウザは、HEADタグ内にある外部ファイルを読み終えてから、レンダリング処理をはじめるため、HEADにスクリプトを記述すると、ページ表示遅延の要因となります。HEADには、ページのレイアウトに必須となるCSSを最優先に記述し、レンダリングやレイアウトに影響を与えないスクリプトはBODY内の最後に記述することが最善です。
可能であれば、単独ページでのみ使用かつ数行で済むCSSやスクリプトは、当該HTMLに直接記述する手段も得策でしょう。
2. CSS
- 親セレクタ > 子孫セレクタの指定記述を減らすと、ブラウザによるCSS解析時間を短縮できます。
ブラウザの解析は、記述と逆に子孫 > 親へと探す動作になり、この指定が多いと解析時間も増え、レンダリング遅延の要因になります。
さらに、親 > 子孫 > 子孫と、階層が深いほど表示速度を遅くする反面、クラス・IDによる指定が多すぎてもソース肥大によるデータ容量の増大を招いてしまいます。
よりシンプルかつ軽量化のバランスを考えて、記述するよう心がけましょう。 - 必要以上のスペース、改行、コメントを避け、データ容量の軽量化を目指しましょう。
また、CSSの変更修正が発生する頻度が低いなら、スペースや改行、コメントなどを全て削除するminify化(容量最小化)により、さらなる軽量化を図れます。
3. JavaScript
先のファイル対策でも書きましたが、不具合が出ない範囲で1ファイルにまとめ、短いスクリプトはHTMLに直書きするなどにより、HTTPリクエスト数と外部ファイル容量の削減を図りましょう。あわせて、可能な限りファイルをminify化し、軽量化を進めましょう。
C. 応答と負荷対策
1. gzip圧縮
CSS、Scriptファイルは、gzip化したファイルを転送させると表示の高速化を図れます。
これは、圧縮ファイルをブラウザ側で展開させるという手段になりますが、現在主要なブラウザはほぼ対応していますし、通常のCSS、Scriptファイルも用意しておくことで、未対応ブラウザに影響を与えることもありません。
実際、100Kbのファイルをgzip化すると20〜50Kbに圧縮する事ができ、50〜80%の容量削減を図ることができます。CSSとScriptあわせて1Mbあるとすると700Kb前後のデータ量を削減できるため、表示高速化に大きく貢献できます。
gzip圧縮を利用する通常の手段は、サーバーへ置いた.htaccessで設定する事になりますが、gzip圧縮する作業を「自動化する」or「手動でする」のどちらかです。
自動圧縮を用いる場合はmod_deflateの機能を用いますが、この手段はホームページにアクセスがある度に圧縮して転送するため、アクセス集中時にサーバーへ多大な負荷をかけやすくなってしまいます。ハイスペックな専用サーバーなら大丈夫でしょうが、一般的なサーバーなら不安がありますし、低価格な共用サーバーでは対応していないことが多いです。
手動でファイルを用意する方法はちょっと手間ですが、20Kbを超えるようなファイルのみをgzip圧縮し、通常のファイルとともにサーバーの同じディレクトリへ置きます。そして.htaccessのRewriteEngineを使って転送させるようにすれば、サーバー負荷も無いですし、多くの共用サーバーでも可能になります。ファイル内容を書き換える際には一手間増えてしまいますが、安心・最善の手段はこちらの手動方法ではないでしょうか。
2. キャッシュを設定する
.htaccessでキャッシュの保持期間(Expires)を設定し、HTML、CSS、JavaScript、画像などのファイルをユーザーのパソコンに一時保存させます。一度保存したファイルは、サーバーから転送する必要がなくなるため、表示速度の改善に貢献します。またGoogleも、Expiresを用いて「1週間以上」のキャッシュ保持期間を設定するよう求めています。
Expires設定は、HTML、CSS、JavaScript、画像など、ファイルタイプごとに保持期間を変える事ができるので、頻繁に変更・更新を行うものは短く、ほとんど変更しないものは長めに設定します。ただし、ユーザーの保持期間中に更新があった場合、変更が反映されない傾向になってしまいます。更新したファイル名末尾にクエリ文字列を付与して、キャッシュを強制クリアさせるなどの対応作業ができれば良いのですが、サイト運営者のスキルによっては、保持期間を全て1週間とするほうが得策かもしれません。
3. CDNサービスを使う
静的なファイルは、高速なCDN(コンテンツ・デリバリー・ネットワーク)を利用することで、より安定的な表示高速化を図る事ができます。これは、ホームページを運営しているサーバーと別のサーバーにファイルを置く、という意味も持ちます。
ブラウザは、一つのサーバーにつき6ファイルまでしか同時に読み込めませんが、別サーバーからの転送ならさらに6ファイルまで同時に読み込むので、都合12ファイルの同時接続を実現する事になります。さらにCDNサービスなら、各地にあるキャッシュサーバーを連結させているため、より速いレスポンスが期待できます。
運営するホームページの構成やデータ量によりますが、最近は無料のCDNサービスも登場しているので、将来性・安定性・セキュリティ面を良く調べ、利用を検討しても良いかも知れません。
また軽易なCDNとして、jQueryとその周辺ライブラリなどは、Googleのサーバーにあるものを読み込ませる手段が一般化しています。Googleも奨励していますし、それらは多数のホームページで利用されているため、ユーザーのブラウザにキャッシュされているケースも多く、僅かな差でも表示を早める要素になることは間違いないでしょう。
ただし、それへアクセスできない、ファイルが変更または削除された、という万一の可能性がゼロではないので、元ファイルも用意して代替で読み込めるような配慮も必要でしょう。
4. サーバーを見直す
月額数百円など格安なサーバーは、ここまで書いてきたことのうち実行できない部分がある事も多いです。そればかりか、アクセスしにくいビジー状態や障害が発生する、低スペックな共有レンタルサーバーを利用しているなら、適正なサーバーへ移転しましょう。
ビジネスのためのホームページなら、出来る限りレスポンスが良く、障害の少ないサーバーで運営し、表示速度のチューニングを図ることが正解でしょう。
おわりに
以上、Webサイトの表示を高速化する意義と必要性と技術面のガイドを書き綴ってみました。
掲載した技術は特殊なものではありませんが、弊社が日頃のホームページ制作で可能な限り実施しているものです。
ビジネスに貢献させるためのホームページ制作は、見た目のデザインだけでなく、コンテンツやサイト構造の企画設計、戦略的マーケティング、SEO、そして見えない部分の技術も手を抜くことができません。このガイドが、ビジネスやECのホームページを運営されている、Webマスターさんのお役にたてば幸いです。